15 + Drawing With Js High Quality Images. In this tutorial, we'll review a relatively new drawing library, two.js, which provides one API that does the In this case, we're using the fullscreen option, which makes the drawing area take up the entire. This is part of the JS Game Dev Series.

21 + Drawing With Js HD Wallpapers
Ext.js - Drawing - Drawing package in ExtJS enables you to draw general purpose graphics.

SVG Basic Shapes and D3.js | DashingD3js.com

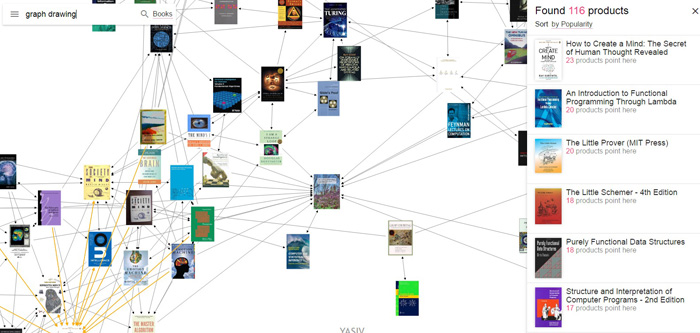
javascript - JS diagram library - Software Recommendations ...

javascript - I need to draw a multicolored hexagon on ...

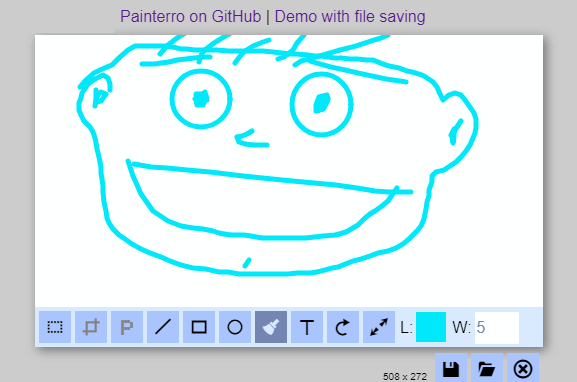
10 Cool JavaScript Drawing and Canvas Libraries — SitePoint

Best JavaScript Chart Libraries to Try in 2017 - GojQuery

JavaScript HTML Game Development Tutorial 2 - Drawing ...

javascript - How to link P5.js setup and draw with html ...

sketch.js

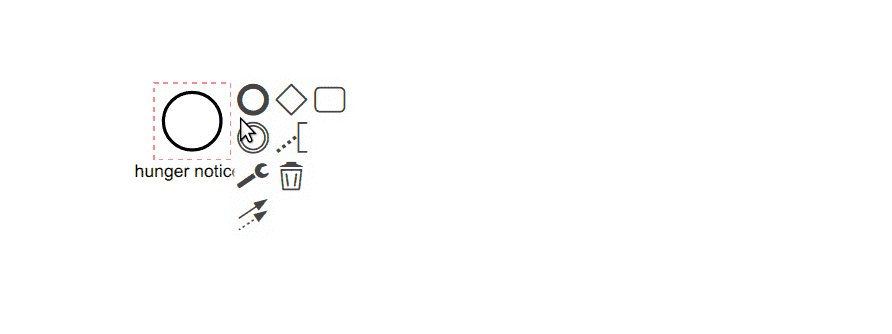
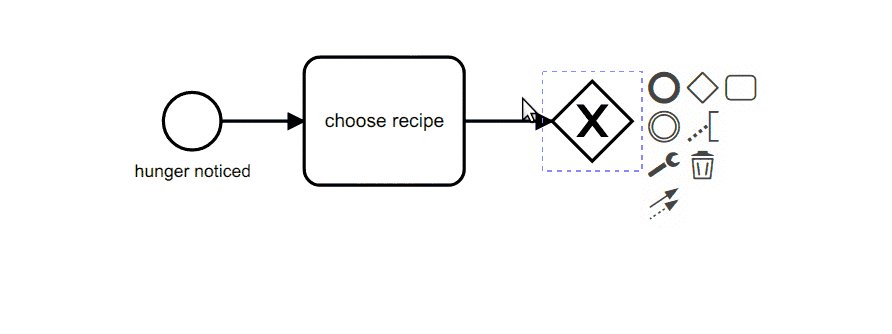
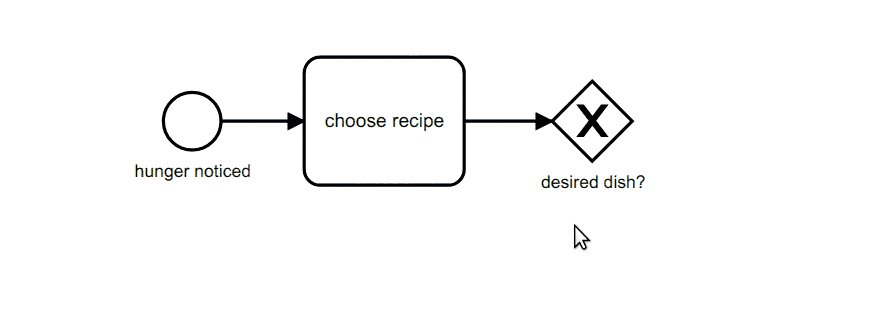
10+ JavaScript libraries to draw your own diagrams (2020 ...

Sigma.js – JavaScript Library Dedicated to Graph Drawing ...

3D solids in an HTML AutoCAD UI using Three.js - YouTube

WebGL and Javascript: Drawing Simple 3D Shapes using Three ...
How does raphael.js compare to d3.js? - Quora

SVG Basic Shapes and D3.js | DashingD3js.com

Rough.js
15 + Drawing With Js Background ImagesLearn the basics of rendering shapes with the HTML canvas element and the corresponding JavaScript API. The <canvas> element is a drawing canvas that can be controlled via JavaScript. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types.

