15 + Drawing In Javascript High Quality Images. In JavaScript, get your canvas element by using the id Use the context to draw Before we draw anything, we want to make sure the DOM (HTML) finished loading to avoid any. JavaScript-Library to draw celestial charts in SVG-Format.

21 + Drawing In Javascript HD Resolutions
JavaScript/web designers and developers and can take advantage of these JavaScript Drawing and Canvas libraries to add graphics drawing functionality to their web applications or websites.

Triangles in JavaScript - YouTube

How to draw animated circles in HTML5 canvas | Tutorials24x7
Draw a line on HTML5 canvas in JavaScript

javascript - Drawing Arrow Head Curves in HTML5 Canvas ...

Creating Animation Charts With HTML5 and JavaScript

SVG Basic Shapes and D3.js | DashingD3js.com

4 Coding Resources From The Khan Academy

10 Cool JavaScript Drawing and Canvas Libraries — SitePoint

Drawing SVGs with JavaScript: A Tutorial - Range

Drawing Rules Between Lines of Text in Javascript | This ...

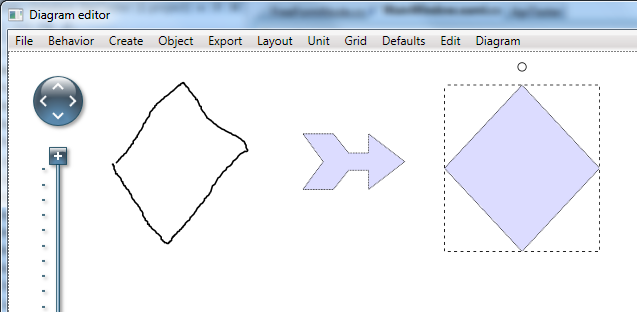
10 JavaScript libraries to draw your own diagrams

O.C.A.S: Drawing by touching using JavaScript

javascript diagram library | MindFusion Company Blog

10 jQuery Drawing Plugins — SitePoint

Drawing a Rectangle in Javascript - part 1 in a series
15 + Drawing In Javascript Desktop WallpaperYour options are to use regular divs absolutely positioned in the right places, or find/write a. A JavaScript library that allows you to draw in a canvas HTML element, straightforward to use and extremely lightweight. JavaScript basics (see first steps, building blocks, JavaScript objects), the basics of Client-side APIs.

