15 + Drawing In Js Background Images. In JavaScript, get your canvas element by using the id Use the context to draw Before we draw anything, we want to make sure the DOM (HTML) finished loading to avoid any. If you're ready, let's check it out!

21 + Drawing In Js Background Images
Ext.js - Drawing - Drawing package in ExtJS enables you to draw general purpose graphics.

Pin on jQuery Plugins

How to draw animated circles in HTML5 canvas | Tutorials24x7

JS Graph Framework Simple Drawing

Creating A Pixel Art Drawing App With jQuery - Pixel ...

Defining your own functions | JavaScript | Computer ...

Maker.js - Create parametric CNC drawings using JavaScript

javascript - Chart.js draw mathematical function - Stack ...

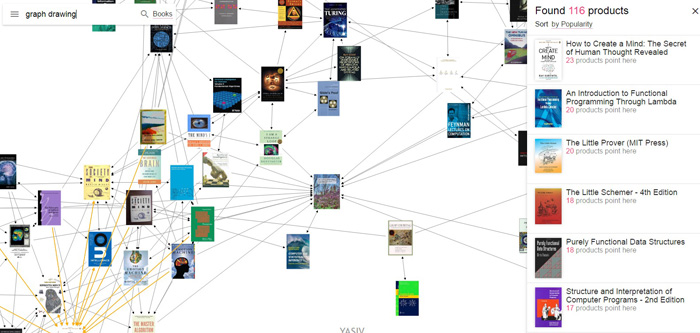
Best JavaScript Chart Libraries to Try in 2017 - GojQuery

How to draw in JavaScript? – Frontend Weekly – Medium